Taller que recoge lecciones escritas por Jesulink, autor de Raruto y 5 Elementos, en colaboración con otros dibujantes de la comunidad Jesulink.com.


Destacamos






Material


Entrevistas









Escrita por: Jesulink
Si vas a colorear algunos de tus dibujos, sobre todo si vas a comenzar a practicar con el ordenador, es conveniente que tengas un poco presente la teoría del color. En esta lección resumo los coneptos más básicos sobre el color.
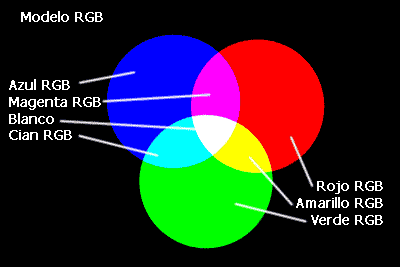
El modo RGB
Los colores que se representan en una pantalla lo hacen mediante el modo RGB (Red, Green, Blue). Esto significa que los colores primarios son el rojo, el verde y el azul. En un sistema de colores luz como este, la mezcla de los colores primarios tiende a blanco. Es decir, para obtener blanco tenemos que poner el rojo, el verde y el azul al máximo, mientras que para obtener negro tenemos que ponerlos a cero. Fácil, ¿no?

Cuando estés trabajando con color en un programa del ordenador como Photoshop, ten en cuenta que los colores RGB no se corresponden con los colores de la impresora. Si estás coloreando algo que quieres que sea impreso, lo normal es trabajar en el modo CMYK (Cyan, Magenta, Yellow, Black), que se corresponde con los colores cian, magenta, amarillo y negro de la tinta de la impresora, y por tanto, de los colores que no se representan con luz.
El color en Photoshop
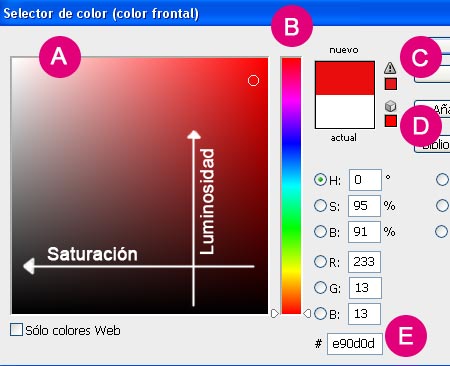
Cuando seleccionas un color en Photoshop, se hace a través de la siguiente ventana. Básicamente podemos encontrar los siguientes controles.

A - Selector de color. Selecciona en el cuadro con el cursor el color que vas a utilizar.
B - Barra de tonalidad. Selecciona el tono subiendo o bajando las flechas (explicado más abajo).
C - Advertencia CMYK. Si sale esa señal, es porque el color está fuera de la gama de impresión. Haz clic en la señal para que se seleccione el color más cercano que se imprimiría en la impresora.
D - Advertencia Color Web. Si sale esa señal, es porque si el color es usado en una página Web puede no verse exactamente igual dependiendo del navegador, monitor u otros factores. Pulsa la señal si quieres que Photoshop aproxime el color a uno que se garantice idéntico en todos los casos.
E - Código hexadecimal. Es el código hexadecimal del color seleccionado. Está formado por tres números que van desde 00 hasta FF (Donde cada F equivale a un 15 en código decimal). Los dos primeros números representan el rojo, los dos centrales el verde y los dos últimos el azul.
Ajuste de Tono/Saturación/Brillo o HSV
Para saber algo más del Tono/Saturación/Brillo puedes consultar este tutorial. Como has podido comprobar en la imagen de arriba, de un color podemos cambiar su tonalidad, su saturación y su brillo (o luminosidad).
Tonalidad: Es la frecuencia del espectro que define el color. Vamos, que es lo que diferencia un azul de un rojo, de un amarillo.

Saturación: Es lo que mide la vida o pobreza del color. A más saturación obtenemos un color más vivo y conforme reducimos la saturación el color se va empobreciendo más y más hasta que se convierte en gris (estado que se conoce como desaturación).

Brillo: Es la intensidad de la luz del color. Cuanto más brillo tenga, será más claro y cuanto menos, más oscuro.

Armonía y contraste
Se entiende por colores armónicos a los que son similares y comparten sitios cercanos en las gamas de colores. Por ejemplo, el azul y el violeta son armónicos. La armonía suele ser agradable para la vista, pero según el caso, puede resultar monótona.
Se entiende por colores complementarios a los que producen contraste; están en sitios opuestos en las gamas de colores. Por ejemplo, el azul y el amarillo son complementarios, por lo que producen contraste. El contraste puede ser desagradable para la vista si no se usa correctamente, así que cuidado.

Con lo explicado ya deberías tener claros los aspectos básicos en cuanto a color se refiere. Ahora... ¡A buscar tutoriales para pintar!
Taller de Manga de Jesulink.com. Todos los derechos reservados | Por favor, si quieres incluir estas lecciones en tu página Web, no las copies, enlázalas.